
Bootstrap Studio 功能简介:
1. 可视化编辑器:Bootstrap Studio提供一个直观的可视化编辑器,使开发人员能够通过简单的拖放操作来构建网页。用户可以从库中选择各种Bootstrap组件,如按钮、导航栏、表单等,并将它们直接放置在页面上进行排列。
2. 实时预览:Bootstrap Studio提供实时预览功能,开发人员可以在编辑器中看到他们的网页和应用程序在不同屏幕大小上的外观。这样,开发人员可以即时调整样式和布局,以确保页面在各种设备上都能完美展示。
3. 模板库:Bootstrap Studio集成了丰富的模板库,其中包含了各种样式和布局的预设模板。开发人员可以根据需求选择一个模板,并进行必要的修改和定制,以适应自己的项目。
4. Bootstrap完全支持:Bootstrap Studio完全支持Bootstrap框架,包括最新的Bootstrap版本。用户可以轻松地在项目中使用Bootstrap的所有功能和组件,而无需手动编写代码。
5. 自定义CSS编辑器:除了Bootstrap的内置样式外,Bootstrap Studio还提供了一个自定义CSS编辑器。开发人员可以根据需要添加自定义的CSS样式,并实时预览其效果。这使得开发人员能够轻松地修改和扩展默认的Bootstrap样式。
6. 小部件:Bootstrap Studio还提供了一些小部件,如导航菜单、进度条、模态框等,可以通过简单的拖放操作在页面上添加。这些小部件可以帮助开发人员快速创建常见的功能和效果。
7. 团队协作:Bootstrap Studio支持团队协作,开发人员可以与团队成员共享项目,并进行版本控制和代码合并。这使得团队成员可以同时对项目进行编辑和管理,大大提高了团队的工作效率。
总的来说,Bootstrap Studio是一个功能强大且易于使用的前端开发工具,旨在帮助开发人员快速构建现代化的网页和应用程序。它的可视化编辑器、实时预览、模板库和Bootstrap支持等功能,使开发人员能够更高效地进行项目开发,并创建出具有吸引力和响应式设计的网页。
Bootstrap Studio 安装和破解方法:
1. 下载并安装Bootstrap Studio。安装完成后,它将自动启动,关闭它。
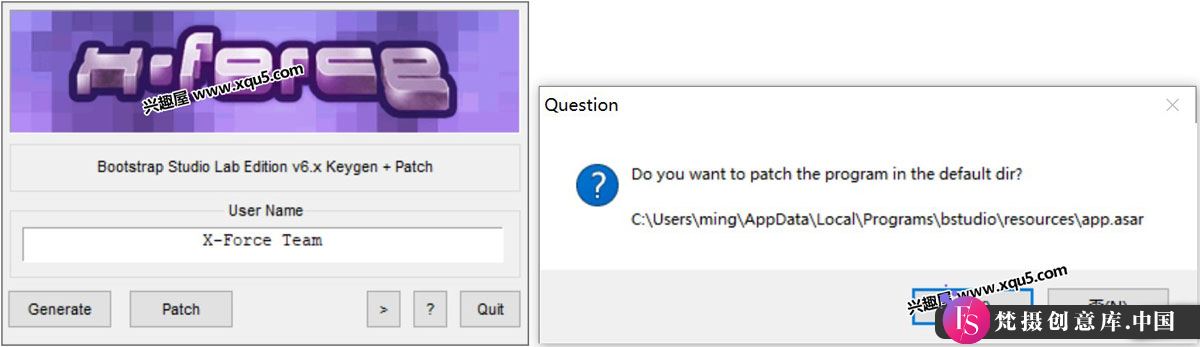
2. 运行下载包Crack文件夹中的 keygen并按下“Patch”,弹窗点击确认。

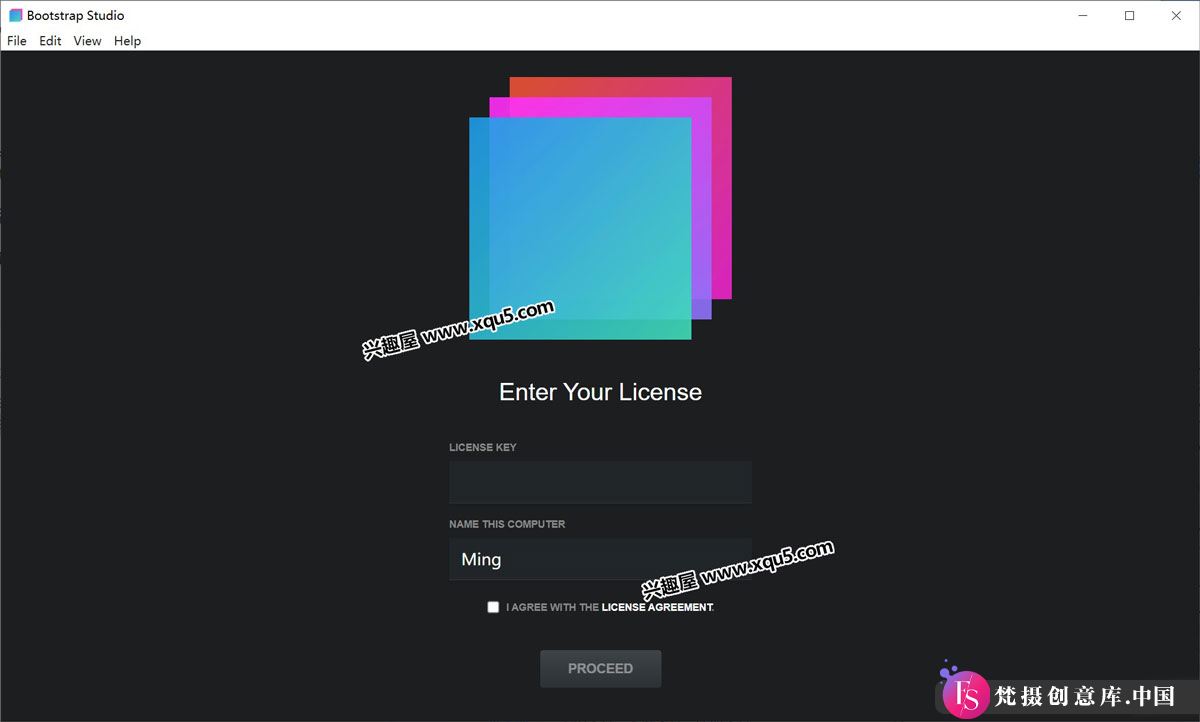
3. 打开 Bootstrap Studio软件,将 NAME THIS COMPUTER 栏中的此电脑名称 复制粘贴到 keygen软件中,关掉 Bootstrap Studio软件,然后点击Generate 进行证书安装。


4. 打开 Bootstrap Studio软件,享受~




Bootstrap Studio 设置语言方法:
点击 Setting,在 Bootstrap栏中找到 Language,点击在下拉菜单中选择 Chinese(zh)(注:将设计中所有现有页面的 lang 属性设置为新语言。)

Bootstrap Studio 下载地址:
感谢您的来访,获取更多精彩文章请收藏本站。

1. 资源都是经过站长或作者收集测试修改后发布分享。转载请在文内以超链形式注明出处,谢谢合作!
2. 本站除原创内容,其余所有内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性承担任何责任。如有版权内容,请通知我们或作者删除,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,或已将原有信息丢失,所以敬请原作者谅解!
3. 本站用户所发布的一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责,若您对本站所载资源作品版权归属存有异议,请留言附说明联系邮箱,我们将在第一时间予以处理 ,同时向您表示歉意!为尊重作者版权,请购买原版作品,支持您喜欢的作者,谢谢!
4. 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客如有发现请立即向站长举报;本站资源文件大多存储在云盘,如发现链接或图片失效,请联系作者或站长及时更新。



![[私房摄影教程]终于全了《潘多拉》解密私房摄影杂志1-10期加两套特刊共12-梵摄创意库](https://tc.fstvc.cc/fstvc/202307241003419.jpg)

















暂无评论内容